On-Site Search

Context
Since covid search site traffic grew from ~11% to 15% and ~15% of total searches are successful.
The Challenge
Increase the % of successful searches and align with competitive search standards.
Discovery & Research
-
Put the search box where users expect to find it
Display search field prominently
Use magnifying-glass icon
Provide a search button for the search box
Put the search box on every page
Make the search box simple
Proper Field Size
Make it clear what users can search for
In a survey with 142 participants, users expected search to be top left or top right of every page on a site.
-
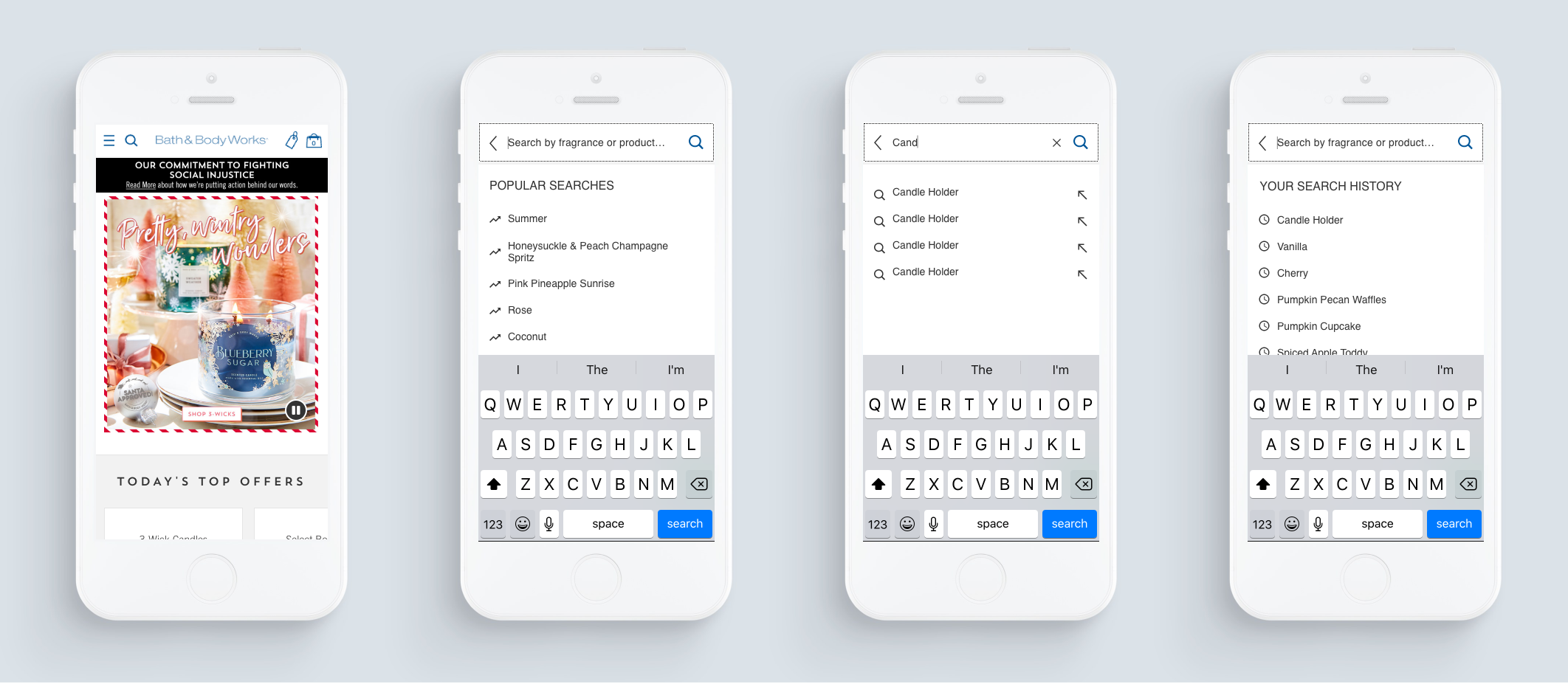
Popular Queries
Some brands suggest popular queries in the active state of search when there is no sear history. This can assist new users in beginning their search journey and help users discover products. Popular query examples: Trending Categories , Trending Searches . Suggestions.Recent Queries & Recently Viewed
Some brands suggest recent queries & recently viewed products when there is search history. This can provide a quick way for users to return to a product or results page. When history related suggestions are shown, there are also additional functions: like View All, Clear History.
Query history examples: Previous Searches , Recently Searched, Recently Viewed.
Discovered through patterning -
Mobile & Desktop Guidelines
Keep the list manageable
Differentiate auxiliary data
Highlight the query differences
Reduce visual competition
Mobile Guidelines
Style autocomplete suggestions for readability
Use text wrapping for suggestions
Provide visual hints that autocomplete is scrollable
Enable easy removal of queries
Action to fill into search bar without leaving search dropdown
Desktop Guidelines
Labels foster scannability
Highlight the active suggestion
Keyboard navigation
Provide visual depth
Things to Avoid
Visual competition
Scrollbars on desktop
-
Barcode Scanner
Image Search
Discovered through patterning -
Clearly explain there are no results
Offer the user a starting point for moving forward
Don’t mock the user
Nielsen Norman Group -
-
1:1 Match
When the user’s search query is more or less a 1:1 map to an existing category or subcategory, they should be autodirected to appropriate Category Page, if one exists. Directing the user to the appropriate Category Page means that they see a page that is custom designed to match the unique aspects of that particular group of products and affords the user more control over the list, by having category-specific filters and sorting options, etc.Sometimes the category-based product list layout is also customized to the product it contains, showing larger product thumbnails for the product categories that are mainly visually-driven.
Not 1:1 Match
Sometimes a user’s search query isn’t a 1:1 match with an existing category or subcategory, but a user would find a more tailored product list by selecting a top-level category scope. In cases such as these, users should be guided toward potentially relevant categories or subcategories by prominently providing links to likely relevant categories on the search results page. These are essentially designed to help users narrow their current results to achieve a more tailored product list.However, it’s important to keep in mind that category scope suggestions can be overused. For example, in cases where there are very few results (less than 10), category scope suggestions can be safely eliminated to allow users to focus on the few products in the results, and alternative queries can be provided instead to help users who’ve wound up in an overly narrow path broaden their search.
Design Implementation